꾸준히 안타치기
Stepper (스토리보드, code) 본문
반응형
1. code로 구현하기
CSStepper.swift 생성
스테퍼의 현재 값을 저장할 프로퍼티 value를 정의한다. 초기값은 0
기본속성을 설정할 setup메소드 정의, 각 초기화 메소드에 호출하는 구분 추가
뷰의 크기에 따라 내부 객체의 크기를 조절하는 방법에는 두가지가 있는데, 하나는 제약조건을 걸어 자동레이아웃을 설정하는 방법이고,
두번째는 layoutSubview메소드를 사용하는 방법이다.
layoutSubview메소드를 추가한다. 외부에서 호출할수 있도록 public으로 호출한다.
버튼과 레이블의 사이즈를 계산식으로 구현해 상수에 대입한다.
import UIKit
@IBDesignable // 스토리보드미리보기처리
public class CSStepper: UIView {
// 접근제한 범위 설정
public var leftBtn = UIButton(type: .system) // 좌측 버튼
public var rightBtn = UIButton(type: .system) // 우측 버튼
public var centerLabel = UILabel() // 중앙 레이블
//스테퍼의 현재값을 저장할 변수*****************************************
public var value: Int = 0 {
didSet { //프로퍼티의 값이 바뀌면 자동으로 호출된다.
self.centerLabel.text = String(value)
}
}
// 스토리보드에서 호출할 초기화 메소드
public required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
// 셋업메소드에 스테터 속성작성 self.setup() }
// 프로그래밍 방식으로 호출할 초기화 메소드
public override init(frame: CGRect){
super.init(frame: frame)
self.setup()
}
//뷰의 크키가 변할때 호출되는 메소드
override public func layoutSubviews() {
super.layoutSubviews()
// 버튼과 레이블의 사이즈를 계산식으로 구현해 상수에 대입한다.
// 버튼의 너비 = 뷰 높이
let btnWidth = self.frame.height
// 레이블의 너비 = 뷰 전체의 크기 - 양쪽 버튼 너비의 합
let lblWidth = self.frame.width - (btnWidth * 2)
self.leftBtn.frame = CGRect(x: 0, y: 0, width: btnWidth, height: btnWidth)
self.centerLabel.frame = CGRect(x: btnWidth, y: 0, width: lblWidth, height: btnWidth)
self.rightBtn.frame = CGRect(x: btnWidth + lblWidth, y: 0, width:btnWidth, height: btnWidth)
}
private func setup(){
// 클래스 내부에서만 사용 private
// 스테퍼의 기본 속성을 설정한다.
let borderWidth: CGFloat = 0.5
let borderColor = UIColor.blue.cgColor
// 좌측 다운 버튼 속성 설정
self.leftBtn.tag = -1 //태그값이 -1
self.leftBtn.setTitle("⬇", for: .normal)//버튼의 타이틀
self.leftBtn.titleLabel?.font = UIFont.boldSystemFont(ofSize: 20)// 폰트
self.leftBtn.layer.borderWidth = borderWidth //버튼테투리두께
self.leftBtn.layer.borderColor = borderColor //버튼테두리색상
// 우측 업 버튼 속성
self.rightBtn.tag = 1 //태그값이 +1
self.rightBtn.setTitle("⬆", for: .normal)//버튼의 타이틀
self.rightBtn.titleLabel?.font = UIFont.boldSystemFont(ofSize: 20)// 폰트
self.rightBtn.layer.borderWidth = borderWidth //버튼테투리두께
self.rightBtn.layer.borderColor = borderColor //버튼테두리색상
// 중앙 레이블 속성 설정
self.centerLabel.text = String(value) // 컨트롤의 현재값을 문자열로 변환하여 표시
self.centerLabel.font = UIFont.systemFont(ofSize: 16) // 레이블의 폰트
self.centerLabel.textAlignment = .center // 가운데 정렬
// self.centerLabel.backgroundColor = self.bgColor // 배경 색상 지정
self.centerLabel.layer.borderWidth = borderWidth // 레이블의 테두리 두께
self.centerLabel.layer.borderColor = borderColor // 레이블의 테두리 색상 - 파란색
//영역별객체를 서브 뷰로 추가한다.
self.addSubview(self.leftBtn)
self.addSubview(self.rightBtn)
self.addSubview(self.centerLabel)
//버튼의 터치 이벤트와 valuechange메소드를 연결한다.*****************************************
self.leftBtn.addTarget(self, action: #selector(valueChange(_:)), for: .touchUpInside)
self.rightBtn.addTarget(self, action: #selector(valueChange(_:)), for: .touchUpInside)
}
// value 속성의 값을 변경하는 메소드(호출하는 곳이 외부이므로 public)*****************************************
@objc public func valueChange(_ sender: UIButton){
// 현재의 값에 +1 또는 -1한다
self.value += sender.tag
}
}ViewController.swift에 스태퍼 불러오기
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// CSStepper 객체 정의
let stepper = CSStepper()
stepper.frame = CGRect(x: 30, y: 100, width: 130, height: 30)
self.view.addSubview(stepper)
}
}2. 스토리보드 방식으로 구현
CSStepper.swift 클래스생성
import UIKit
@IBDesignable // 스토리보드미리보기처리
public class CSStepper: UIView {
// 접근제한 범위 설정
public var leftBtn = UIButton(type: .system) // 좌측 버튼
public var rightBtn = UIButton(type: .system) // 우측 버튼
public var centerLabel = UILabel() // 중앙 레이블
//스테퍼의 현재값을 저장할 변수*****************************************
public var value: Int = 0 {
didSet { //프로퍼티의 값이 바뀌면 자동으로 호출된다.
self.centerLabel.text = String(value)
}
}
// 스토리보드에서 호출할 초기화 메소드
public required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
// 셋업메소드에 스테터 속성작성
self.setup()
}
// 프로그래밍 방식으로 호출할 초기화 메소드
// public override init(frame: CGRect){
// super.init(frame: frame)
// self.setup()
// }
//뷰의 크키가 변할때 호출되는 메소드
override public func layoutSubviews() {
super.layoutSubviews()
// 버튼의 너비 = 뷰 높이
let btnWidth = self.frame.height
// 레이블의 너비 = 뷰 전체의 크기 - 양쪽 버튼 너비의 합
let lblWidth = self.frame.width - (btnWidth * 2)
self.leftBtn.frame = CGRect(x: 0, y: 0, width: btnWidth, height: btnWidth)
self.centerLabel.frame = CGRect(x: btnWidth, y: 0, width: lblWidth, height: btnWidth)
self.rightBtn.frame = CGRect(x: btnWidth + lblWidth, y: 0, width:btnWidth, height: btnWidth)
}
private func setup(){
// 클래스 내부에서만 사용 private
// 스테퍼의 기본 속성을 설정한다.
let borderWidth: CGFloat = 0.5
let borderColor = UIColor.blue.cgColor
// 좌측 다운 버튼 속성 설정
self.leftBtn.tag = -1 //태그값이 -1
self.leftBtn.setTitle("⬇", for: .normal)//버튼의 타이틀
self.leftBtn.titleLabel?.font = UIFont.boldSystemFont(ofSize: 20)// 폰트
self.leftBtn.layer.borderWidth = borderWidth //버튼테투리두께
self.leftBtn.layer.borderColor = borderColor //버튼테두리색상
// 우측 업 버튼 속성
self.rightBtn.tag = 1 //태그값이 +1
self.rightBtn.setTitle("⬆", for: .normal)//버튼의 타이틀
self.rightBtn.titleLabel?.font = UIFont.boldSystemFont(ofSize: 20)// 폰트
self.rightBtn.layer.borderWidth = borderWidth //버튼테투리두께
self.rightBtn.layer.borderColor = borderColor //버튼테두리색상
// 중앙 레이블 속성 설정
self.centerLabel.text = String(value) // 컨트롤의 현재값을 문자열로 변환하여 표시
self.centerLabel.font = UIFont.systemFont(ofSize: 16) // 레이블의 폰트
self.centerLabel.textAlignment = .center // 가운데 정렬
// self.centerLabel.backgroundColor = self.bgColor // 배경 색상 지정
self.centerLabel.layer.borderWidth = borderWidth // 레이블의 테두리 두께
self.centerLabel.layer.borderColor = borderColor // 레이블의 테두리 색상 - 파란색
//영역별객체를 서브 뷰로 추가한다.
self.addSubview(self.leftBtn)
self.addSubview(self.rightBtn)
self.addSubview(self.centerLabel)
//버튼의 터치 이벤트와 valuechange메소드를 연결한다.*****************************************
self.leftBtn.addTarget(self, action: #selector(valueChange(_:)), for: .touchUpInside)
self.rightBtn.addTarget(self, action: #selector(valueChange(_:)), for: .touchUpInside)
}
// value 속성의 값을 변경하는 메소드(호출하는 곳이 외부이므로 public)*****************************************
@objc public func valueChange(_ sender: UIButton){
// 현재의 값에 +1 또는 -1한다
self.value += sender.tag
}
}메인스토리보드에서 뷰컨트롤러에 뷰를 추가한다.

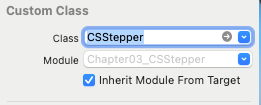
뷰를 선택하고, 클래스 속성을 CSStepper로 지정한다.

CSStepper.swift 클래스 상단에 @IBDesignable을 작성해줘야 미리보기가 된다.
import UIKit
@IBDesignable // 스토리보드미리보기처리
반응형
'iOS > 기본편 | 실전편 -꼼꼼한재은씨' 카테고리의 다른 글
| 메모장 만들기(스토리보드) +배경이미지 + 얼럿창이미지추가 (0) | 2022.02.06 |
|---|---|
| Stepper 커스텀을 위한 속성추가 ???????????? (0) | 2022.02.05 |
| TabBarController 탭바컨트롤러 ???????? (0) | 2022.02.04 |
| UIButton(스토리보드, code) (0) | 2022.02.04 |
| 알림창 / Slider , 테이블목록 넣기 (0) | 2022.02.02 |
Comments





