꾸준히 안타치기
TabBarController 탭바컨트롤러 ???????? 본문
반응형
커스텀 탭바 컨트롤러 만들기

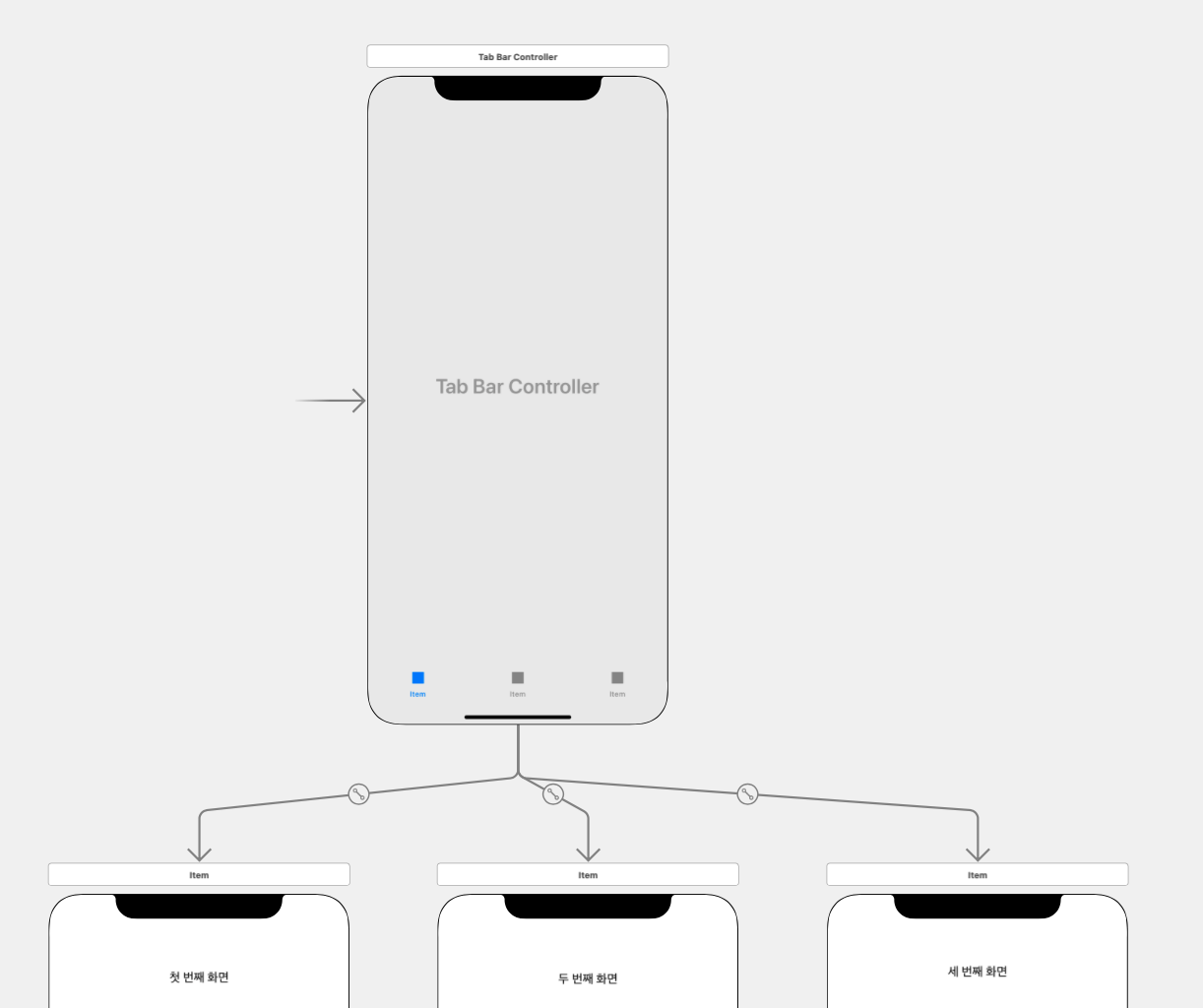
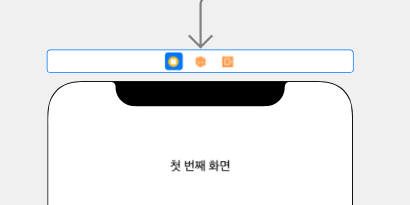
메인스토리 보드에서 탭바 컨트롤러를 추가한다.
연결된 뷰컨트롤러를 삭제하고(있는거 사용하면 버그있다함), 뷰컨트롤러 3개를 각자 연결을 다시해준다.



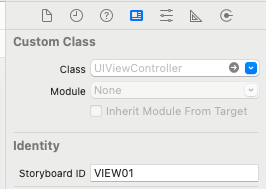
탭바에 연결한 뷰컨트롤러의 StoryboardID를 작성한다. VIEW01, VIEW02,VIEW03
CSTabBarController.swift파일을 생성한다.
import UIKit
// 탭바컨트롤러클래스를 상속받아야한다.
class CSTabBarController :UITabBarController{
//뷰하나(탭바역할)와 버튼3개(탭바이이템) 생성
let csView = UIView()
let tabItem01 = UIButton(type: .system)
let tabItem02 = UIButton(type: .system)
let tabItem03 = UIButton(type: .system)
override func viewDidLoad() {
//기존 탭바를 숨김처리
self.tabBar.isHidden = true
//새로운 탭바 역할을 할 뷰를 위해 기준 좌표와 크기를 정의합니다.
// 뷰의 너비가 화면 전체 너비와 동일 하도록 설정
let width = self.view.frame.width
let height: CGFloat = 50 // 뷰의 높이 값을 50으로 설정
let x: CGFloat = 0 //x좌표를 0으로 설정
let y = self.view.frame.height - height // 화면전체높이에서 뷰의 높이 만큼을 뺀값을 y좌표로설정
//정의된 값을 이용하여 새로운 뷰의 속성을 설정합니다.
self.csView.frame = CGRect(x: x, y: y, width: width, height: height)
self.csView.backgroundColor = .brown
self.view.addSubview(self.csView)
// ① 버튼의 너비와 높이를 설정한다.
let tabBtnWidth = self.csView.frame.size.width / 3
let tabBtnHeight = self.csView.frame.height
// ② 버튼의 영역을 차례로 설정한다.
self.tabItem01.frame = CGRect(x: 0, y: 0, width: tabBtnWidth, height: tabBtnHeight)
self.tabItem02.frame = CGRect(x: tabBtnWidth, y: 0, width: tabBtnWidth, height: tabBtnHeight)
self.tabItem03.frame = CGRect(x: tabBtnWidth * 2, y: 0, width: tabBtnWidth, height: tabBtnHeight)
// ③ 버튼의 공통 속성을 설정하고, 뷰에 추가한다.
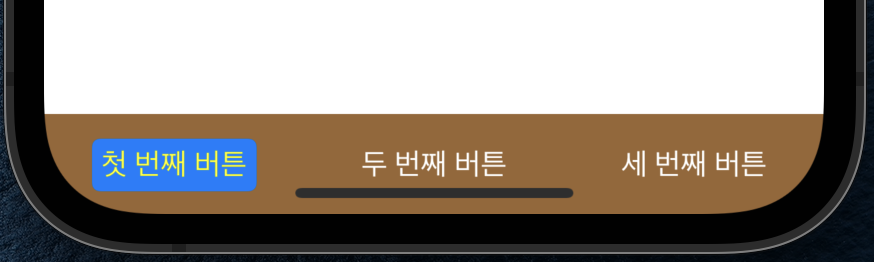
self.addTabBarBtn(btn: self.tabItem01, title: "첫 번째 버튼", tag: 0)// 화면전환에 사용할 태그 설정
self.addTabBarBtn(btn: self.tabItem02, title: "두 번째 버튼", tag: 1)
self.addTabBarBtn(btn: self.tabItem03, title: "세 번째 버튼", tag: 2)
// 처음에 첫 번째 탭이 선택되어 있도록 초기 상태를 정의해 준다.
self.onTabBarItemClick(self.tabItem01)
}
// 버튼의 공통 속성을 정의하기 위한 메소드
func addTabBarBtn(btn: UIButton, title:String, tag: Int) {
// 버튼의 타이틀과 태그값을 입력한다.
btn.setTitle(title, for: .normal)
btn.tag = tag
// ④ 버튼의 텍스트 색상을 일반 상태와 선택된 상태로 나누어 설정한다.
btn.setTitleColor(UIColor.white, for: .normal) // 일반 상태의 버튼 색상
btn.setTitleColor(UIColor.yellow, for: .selected) // 선택되었을 때의 버튼 색상
// ⑤ 버튼에 엑션 메소드를 연결한다.
btn.addTarget(self, action: #selector(onTabBarItemClick(_:)), for: .touchUpInside)
// csView에 버튼을 추가한다.
self.csView.addSubview(btn)
}
@objc func onTabBarItemClick(_ sender: UIButton) {
// 모든 버튼을 선택되지 않은 상태로 초기화 처리한다.
self.tabItem01.isSelected = false
self.tabItem02.isSelected = false
self.tabItem03.isSelected = false
// 인자값으로 입력된 버튼만 선택된 상태로 변경한다.
sender.isSelected = true
// 버튼에 설정된 태그값을 사용하여 뷰 컨트롤러를 전환한다.
self.selectedIndex = sender.tag
}
}CSTabBarController.swift파일을 메인스토리보드로 가서 탭바컨트롤러 클래스로 설정한다.
탭바에 연결된 뷰 컨트롤러를 전환할 때에는 화면전환코드를 작성할 필요가 없다.
단지 원하는 뷰 컨트롤러의 인덱스 번호를 탭바 컨트롤러의 selectedIndex 속성에 할당하기만 하면 된다. 나머지는 탭바 컨트롤러가 알아서 처리해준다.
버튼에 설정한 tag속성값은 sender.tag구문을 이용해 전환할 뷰 컨트롤러의 인덱스를 얻을 수 있다. 탭바 아이템을 클릭할때 마다 그에 맞는 화면으로 전환된다.
탭바 각각의 화면은 어떻게 구현해야 되는지 ????
반응형
'iOS > 기본편 | 실전편 -꼼꼼한재은씨' 카테고리의 다른 글
| Stepper 커스텀을 위한 속성추가 ???????????? (0) | 2022.02.05 |
|---|---|
| Stepper (스토리보드, code) (0) | 2022.02.05 |
| UIButton(스토리보드, code) (0) | 2022.02.04 |
| 알림창 / Slider , 테이블목록 넣기 (0) | 2022.02.02 |
| 알림창 / 지도넣기, 이미지 넣기 (0) | 2022.02.02 |
Comments




