꾸준히 안타치기
flexbox 본문
반응형
0~18분 40초 까지
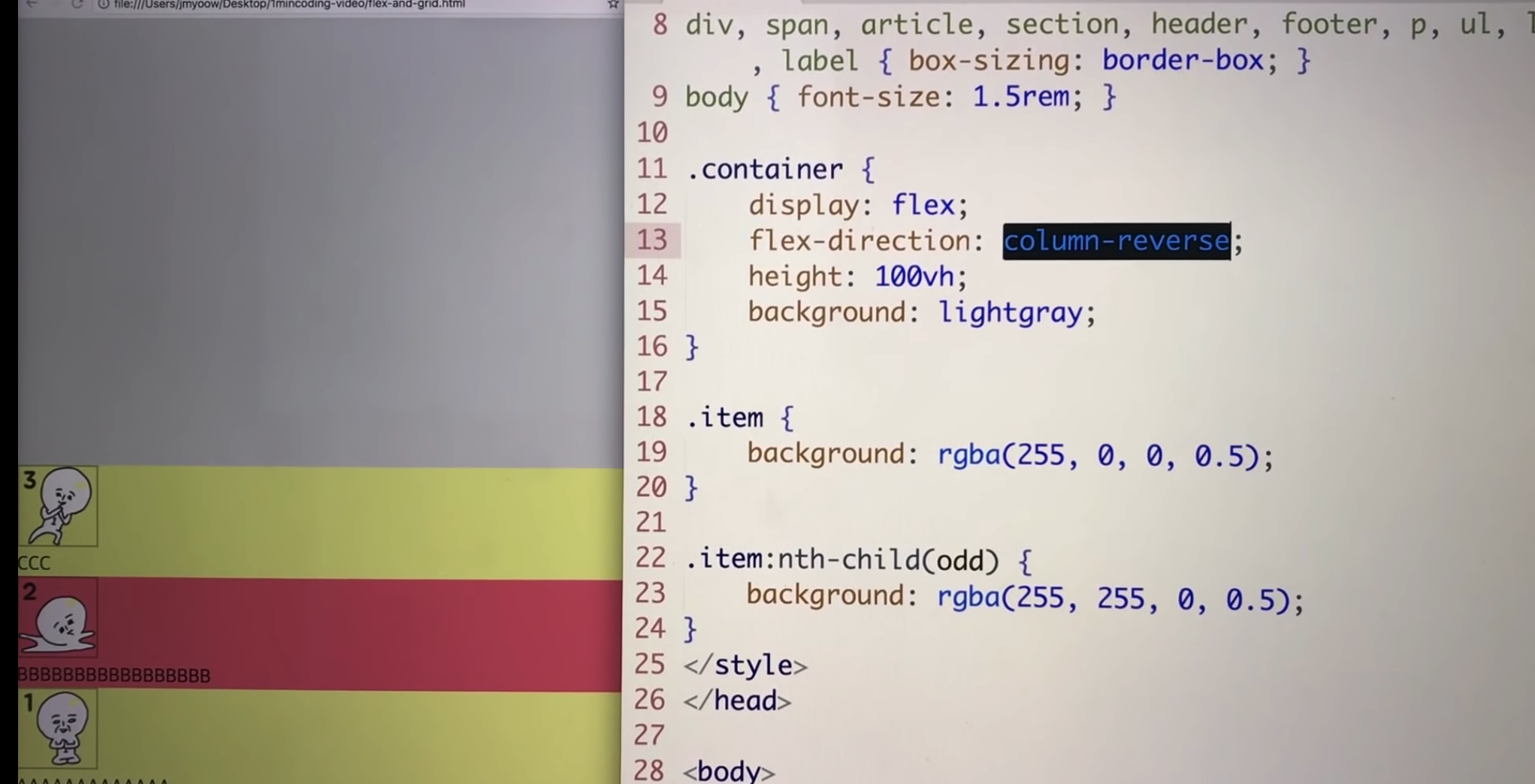
flex는 박스 부모에 적용하는 것 - 안에 있는 아이템들에게 적용됨

column,
row가 원래 기본값임


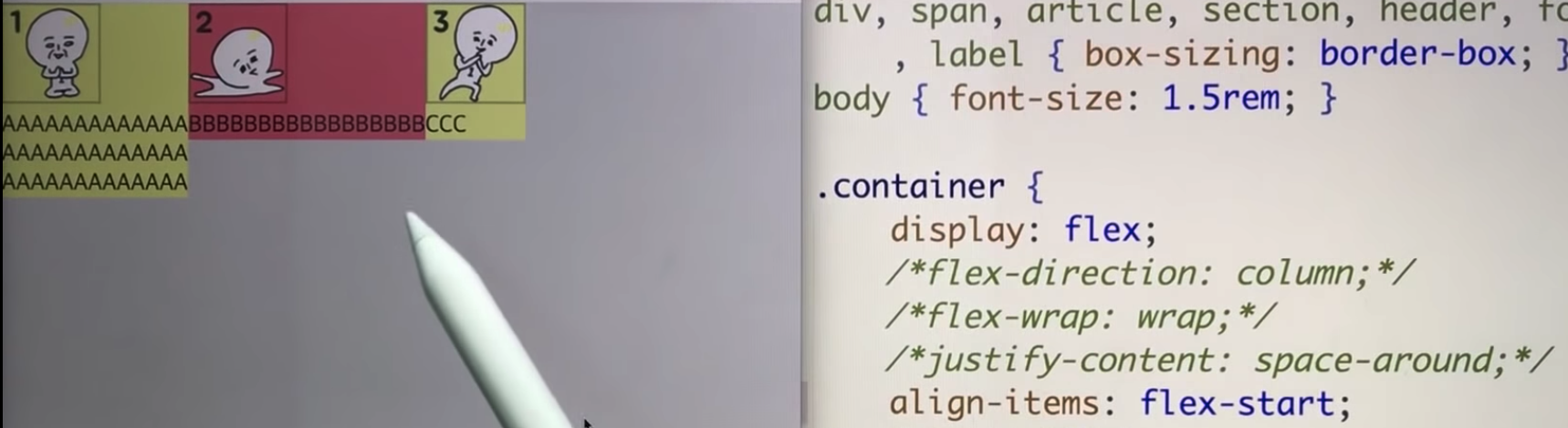
wrap;으로 하면 화면줄였을때 밑으로 떨어짐







wrap 일때만 됨 / align-content 적용시
아이템에 적용



flex:1 ; 로 지정시 flex-basis:auto;가 됨


order로 아이템 순서 변경가능
반응형
'Web > 인터렉티브웹' 카테고리의 다른 글
| Drag event (0) | 2021.05.02 |
|---|---|
| 그림판 (0) | 2021.04.20 |
| CSS 기초정리 / display (0) | 2021.03.27 |
| fetch API, Ajax (0) | 2021.03.26 |
| JS 기초 정리 (0) | 2021.03.26 |
Comments


