꾸준히 안타치기
React 세팅하기 본문
반응형
React - 웹앱임 - 모바일앱으로 발행이가능함
그냥 웹사이트보다 비지니스적인 강점, 새로고침안해도 업데이트
https://www.youtube.com/watch?v=nahwuaXmgt8
설치
VScode에서 node.js 다운로드 신버전 설치
- 코드짤 폴더 만들기 - React class - 에디터에서 폴더열기
- VScode 터미널에 - npx create-react-app blog
- 파일 오픈폴더해서 만들어논 폴더열기
- App.js에서 시작 한다.
- 미리보기 하려면, 터미널 열어서 - > 만든폴더안에 blog를 openfolder하고 npm start 하면됨 / 크롬에 뜸
- node.js설치하면 npm이라는 툴 이용가능
- reactbootstrap 설치 - https://react-bootstrap.netlify.app/
vscode 터미널내에서 npm install react-bootstrap bootstrap - 하고 npm start해야됨
bootstrap - import 할 것 상단에 적기
React Bootstrap | React Bootstrap
The most popular front-end framework, rebuilt for React
react-bootstrap.netlify.app

설치후

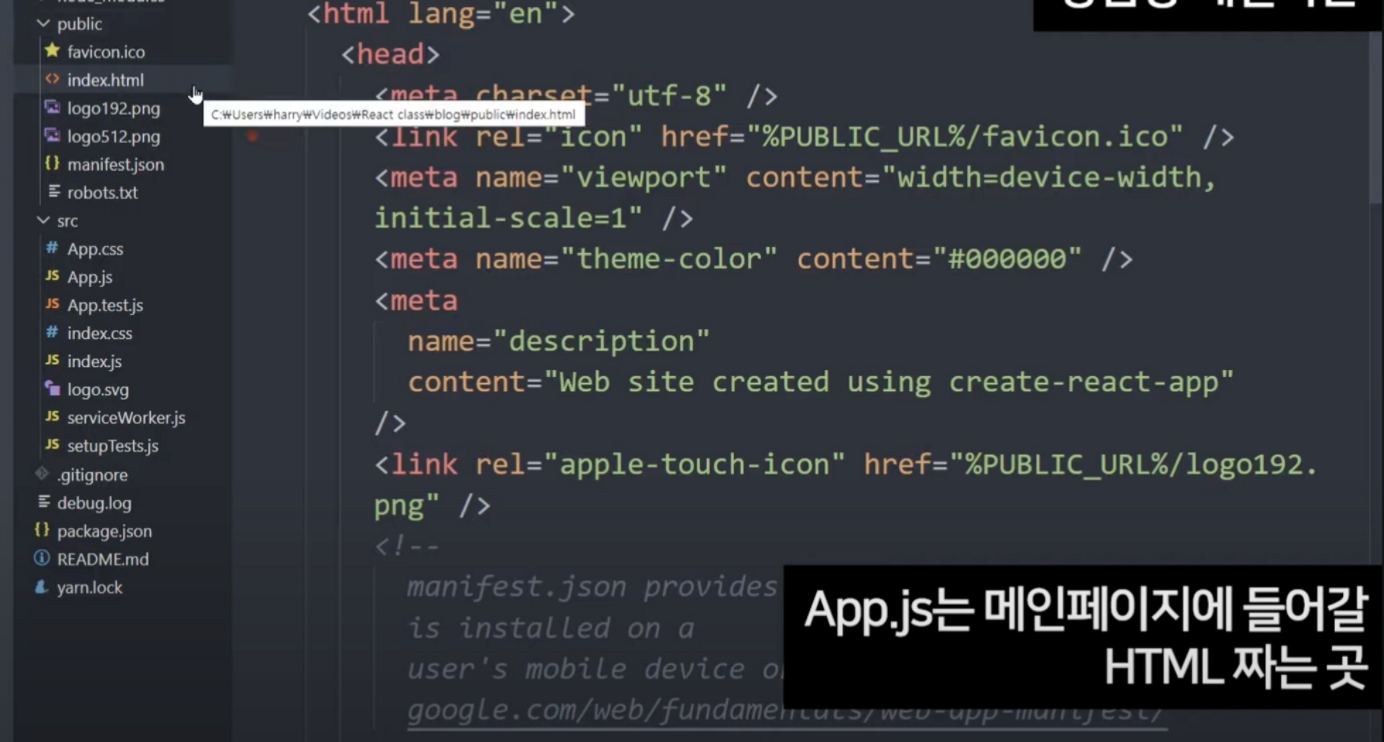
App.js - 메인페이지에 들어갈 HTML짜는 곳
public: static 파일보관함
src- 소스코드 보관함
packgage.json: 설치한 라이브러리 목록

반응형
Comments
