꾸준히 안타치기
①프로필화면 /사용자정보관리객체생성/로그인/ 로그아웃 정보 저장하기 본문
- pe매니저 객체구조
- 연산 프로퍼티의 활용
개인 프로필 정보저장 - 프로퍼티리스트에 저장하고, 앱 실행시 다시 불러와 화면에 출력하기
UserInfoManager 클래스 정의하기
- 사용자 정보를 관리할 전용 객체를 만들자. 사용자가 설정한 개인정보를 UserDefault 객체에 저장하고, 필요할때 이를 꺼내주는 역할을 담당. 필요에 의해 정의해서 사용하는 커스텀 클래스이다. 따라서 특정 인터페이스를 따르지 않으며 특정 클래스를 서브 클래싱하지도 않는다. 사용자 정보에 접근하는 통로가 일원화되어 데이터 구조가 변경되거나 저장하는 키가 바뀌더라도 매니저 객체 내부에서만 관련코드를 변경하면 된다. 간단한 메소드 호출이나 속성 참조만으로 필요한 데이터를 사용할 수 있고, 코드의 경량화에 도움을 준다.

UserInfoManager.swift파일을 추가하고 데이터를 저장할 키를 다음과 같이 열거형 상수로 정의한다.
정의한 상수는 모두 UserDefaults 객체에 데이터를 저장할때 사용될 키 값이다. 구조체 상수로 정의해 두면 독립적인 객체로 다룰수 있어 유용하다.
import UIKit
struct UserInfoKey {
// 저장에 사용할 키
static let loginId = "LOGINID"
static let account = "ACCOUNT"
static let name = "NAME"
static let profile = "PROFILE"
}UserInfoManager는 코코아 터치프레임워크에서 제공하는 기본 클래스가 아니다. 그래서 특정인터페이스를 구현하거나 특정클래스를 상속받을 필요가 없다.
//계정 및 사용자 정보를 저장 관리하는 클래스
class UserInfoManager {
}연산프로퍼티 loginId를 정의한다.
UserInfoKey는 구조체에서 정의한 문자열 상수이다. 리터럴을 직접대입 하는 것보다. 이처럼 상수화하여 사용하는 것이 훨씬 좋다.
//계정 및 사용자 정보를 저장 관리하는 클래스
class UserInfoManager {
//연산 프로퍼티 loginId 정의
var loginId : Int {
get { // 읽기를 위한 get
// 프로퍼티 리스트에 저장된 로그인 아이디를 꺼내어 제공
return UserDefaults.standard.integer(forKey: UserInfoKey.loginId)
}
set(v){ // 쓰기를 위한 set
// loginId 프로퍼티에 할당된 값을 프로퍼티 리스트에 저장한다.
let ud = UserDefaults.standard
ud.set(v, forKey:UserInfoKey.loginId)
ud.synchronize()
}
}
}연산프로퍼티 account, name을 정의한다.
//연산 프로퍼티 .account 정의
// 옵셔널 타입으로 선언, 이류는 비로그인 상태일때 이값을 nil로 설정하기위함
var account: String? {
get {
// 프로퍼티 리스트에 저장된 로그인 아이디를 꺼내어 제공
return UserDefaults.standard.string(forKey: UserInfoKey.account)
}
set(v){
// loginId 프로퍼티에 할당된 값을 프로퍼티 리스트에 저장한다.
let ud = UserDefaults.standard
ud.set(v, forKey:UserInfoKey.account)
ud.synchronize()
}
}
// name정의
var name: String? {
get{
return UserDefaults.standard.string(forKey: UserInfoKey.name)
}
set(v){
let ud = UserDefaults.standard
ud.set(v,forKey: UserInfoKey.name)
ud.synchronize()
}
}연산프로퍼티 profile을 정의한다.
UIImage타입은 프로퍼티 리스트에 직접저장할수 없다. Data타입으로 변환한 다음 저장해야한다.
Data객체 - NSData 객체를 스위프트용으로 구현한 것. Base64 인코딩 형식으로 바이너리 데이터를 변환할수 있다.
Data타입 객체는 프로퍼티리스트에서 사용이 가능하고, UIImage타입과 상호변환이 가능하다.
UIImage타입을 Data타입으로 변환하기 위해서 pngData()가 사용된다.
// 연산profile정의
var profile: UIImage? {
get{
let ud = UserDefaults.standard
// Data로 읽어들인 이미지를 UIImage로 변환하여 리턴한다.
if let _profile = ud.data(forKey: UserInfoKey.profile){
return UIImage(data:_profile)
}else{
// 값이 없을 경우 기본이미지를 출력
return UIImage(named: "account.jpg")
}
}set(v){
if v != nil {
let ud = UserDefaults.standard
//pngData()는 UIImage타입을 ->Data로 변환해줌 변환후 저장한다.
ud.set(v!.pngData(), forKey: UserInfoKey.profile)
ud.synchronize()
}
}
}로그인 상태를 판별해 주는 연산 프로퍼티 isLogin을 정의한다.
isLogin은 두가지 방식으로 로그인 상태를 판별한다. 하나는 로그인값, 하나는 계정값이다. 둘중하나라도 비어 있다면 로그아웃된 상태로 간주하고 false를 반환한다. 둘다 값이 있을때만 true를 반환한다.
로그인과 계정값이 모두 있어야한다.
var isLogin: Bool {
//로그인 아dl디가 0이거나 계정이 비어있으면
if self.loginId == 0 || self.account == nil {
return false
}else {
return true
}
}메소드 login(account:passwd:), 로그아웃을 정의합니다.
iOS에서는 세션을 담당하는 객체가 없다.
| 로그인 | 프로퍼티리스트에 사용자 정보가 저장되어 있는상태 |
| 로그아웃 | 프로퍼티리스트가 비어있거나, 삭제된 상태 |
//로그인 처리 메소드
func login(account: String, passwd: String) -> Bool {
//TODO : 서버와 연동되는 코드도 대체될 예정...
// 계정값과, 비번값 받아서 true/false 반환
if account.isEqual("abc@gmail.com") && passwd.isEqual("1234"){
let ud = UserDefaults.standard
ud.set(100, forKey: UserInfoKey.loginId)// 로그인값 100 저장
ud.set(account, forKey: UserInfoKey.account)
ud.set("해리포터", forKey: UserInfoKey.name)
ud.synchronize()
return true
} else {
return false
}
}
//로그아웃처리 메소드
func logout() -> Bool {
let ud = UserDefaults.standard
ud.removeObject(forKey: UserInfoKey.loginId) // 로그인값삭제
ud.removeObject(forKey: UserInfoKey.account)
ud.removeObject(forKey: UserInfoKey.name)
ud.removeObject(forKey: UserInfoKey.profile)
ud.synchronize()
return true
}로그인 기능구현하기
ProfileVC.swift
class ProfileVC: UIViewController, UITableViewDelegate, UITableViewDataSource {
let uinfo = UserInfoManager()//개인정보 관리 매니저(로그인/ 로그아웃정보)로그인창을 구현할 메소드 doLogin()을 추가 - 알림창 띄워 로그인

로그인 성공시 uinfo에 계정,비번값을 전달하고, 테이블뷰, 이미지프로필을 갱신한다.
이미지뷰는 테이블뷰에 속하지 않으므로 매니저 객체로 부터 직접 값을 받아 대입해 주어야한다.
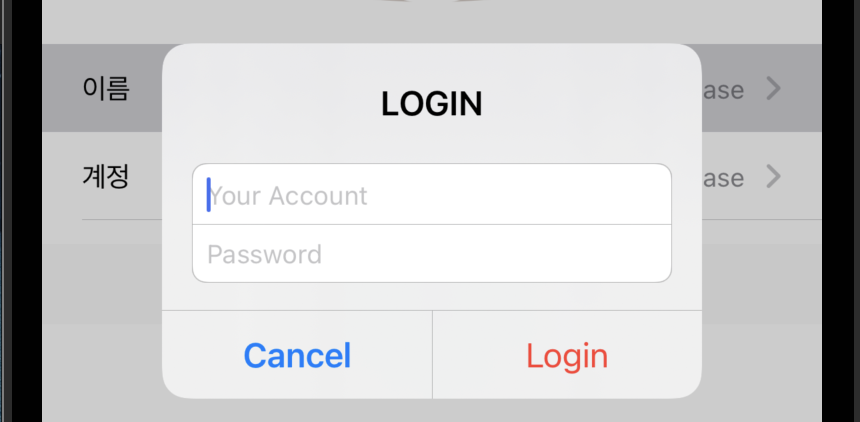
//로그인 알림창
@objc func doLogin(_ sender: Any){
let loginAlert = UIAlertController(title: "LOGIN", message: nil, preferredStyle: .alert)
//알림창에 들어갈 입력폼 추가
loginAlert.addTextField { (tf) in
tf.placeholder = "Your Account"
}
loginAlert.addTextField { (tf) in
tf.placeholder = "Password"
tf.isSecureTextEntry = true
}
//알림창 버튼 추가
loginAlert.addAction(UIAlertAction(title: "Cancel", style: .cancel))
// 로그인버튼 눌렀을때
loginAlert.addAction(UIAlertAction(title: "Login", style: .destructive){ (_) in
let account = loginAlert.textFields?[0].text ?? "" //첫번째 필드: 계정
let passwd = loginAlert.textFields?[1].text ?? "" //두번쨰 필드: 비밀번호
// 로그인 버튼을 누르면 uinfo에 계정,비번 받아서 넣기************************************************
if self.uinfo.login(account: account, passwd: passwd){
//TODO:(로그인 성공시 처리할 내용이 여기에 들어갈 예정입니다.)
self.tv.reloadData() //테이블뷰를 갱신한다.
self.profileImage.image = self.uinfo.profile // 이미지 프로필을 갱신한다.
//로그인상태에 따라 로그인/로그아웃버튼 출력
self.drawBtn()
}else{
let msg = "로그인에 실패하였습니다."
let alert = UIAlertController(title: nil, message: msg, preferredStyle: .alert)
alert.addAction(UIAlertAction(title: "OK", style: .cancel))
self.present(alert, animated: false)
}
})
self.present(loginAlert, animated: false)
}로그아웃
로그아웃프로세스역시 UserInfoManager객체에 정의 해둔 logout 메소드를 사용한다.
로그아웃시 테이블뷰,이미지 프로필을 갱신한다.
//로그아웃
@objc func doLogout(_ sender: Any){
let msg = "로그아웃하시겠습니까?"
let alert = UIAlertController(title: nil, message: msg, preferredStyle: .alert)
alert.addAction(UIAlertAction(title: "취소", style: .cancel))
// 로그아웃버튼을 눌렀을때
alert.addAction(UIAlertAction(title: "확인", style: .destructive) { (_) in
//uinfo의 logout메소드 사용
if self.uinfo.logout(){
//로그아웃시 처리할 내용이 여기에 들어갈 예정
// 테이블뷰를 갱신한다.
self.tv.reloadData()
self.profileImage.image = self.uinfo.profile //이미지프로필을 갱신한다.
//로그인상태에 따라 로그인/로그아웃버튼 출력
self.drawBtn()
}
})
self.present(alert, animated: false)
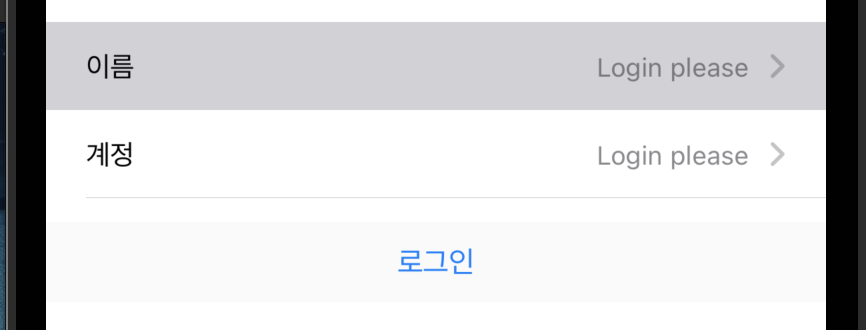
}테이블셀의 하드코딩했던부분을 삭제하고, uinfo에서 가져온 이름으로 설정 nil일 경우 Login Please로 표기
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// 여기에 셀구현 내용
let cell = UITableViewCell(style: .value1, reuseIdentifier: "cell")
cell.textLabel?.font = UIFont.systemFont(ofSize: 14)
cell.detailTextLabel?.font = UIFont.systemFont(ofSize: 13)
cell.accessoryType = .disclosureIndicator
switch indexPath.row {
case 0:
cell.textLabel?.text = "이름"
// cell.detailTextLabel?.text = "해리포터씨"
cell.detailTextLabel?.text = self.uinfo.name ?? "Login please"
case 1:
cell.textLabel?.text = "계정"
// cell.detailTextLabel?.text = "abc@gmail.com"
cell.detailTextLabel?.text = self.uinfo.account ?? "Login please"
default:
()
}
return cell
}행을 선택시, 로그인 되어 있지 않다면 창을 띄워준다.
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
// uinfo의 isLogin프로퍼티를 이용해 로그인 상태를 체크한다.
if self.uinfo.isLogin == false {
//로그인 되어있지 않다면 로그인 창을 띄워준다.
self.doLogin(self.tv)
}
}viewDidLoad메소드에서 프로필 사진의 기본 이미지 설정부분을 수정한다. uinfo에 저장된 이미지를 가져온다.
override func viewDidLoad() {
//1.프로필 사진에 들어갈 기본이미지
// let image = UIImage(named: "account.jpg")
let image = self.uinfo.profile로그인 / 로그아웃 버튼처리하기

drawBtn()
//로그인/로그아웃 버튼
func drawBtn() {
//버튼을 감쌀 뷰를 정의한다.
let v = UIView()
v.frame.size.width = self.view.frame.width
v.frame.size.height = 40
v.frame.origin.x = 0
v.frame.origin.y = self.tv.frame.origin.y + self.tv.frame.height
v.backgroundColor = UIColor(red: 0.98, green: 0.98, blue: 0.98, alpha: 1.0)
self.view.addSubview(v)
//버튼을 정의한다.
let btn = UIButton(type:.system)
btn.frame.size.width = 100
btn.frame.size.height = 30
btn.center.x = v.frame.size.width / 2 //중앙정렬
btn.center.y = v.frame.size.height / 2 //중앙정렬
//로그인 상태일 때는 로그아웃버튼을, 로그아웃 상태일때는 로그인 버튼을 만들어준다.
if self.uinfo.isLogin == true {
btn.setTitle("로그아웃", for: .normal)
btn.addTarget(self, action: #selector(doLogout(_:)), for: .touchUpInside)
}else {
btn.setTitle("로그인", for: .normal)
btn.addTarget(self, action: #selector(doLogin(_:)), for: .touchUpInside)
}
v.addSubview(btn)
}로그인 성공시 drawBtn메소드를 호출하도록 doLogin()메소드에 구문을 추가한다.
//로그인 알림창
@objc func doLogin(_ sender: Any){
let loginAlert = UIAlertController(title: "LOGIN", message: nil, preferredStyle: .alert)
//알림창에 들어갈 입력폼 추가
loginAlert.addTextField { (tf) in
tf.placeholder = "Your Account"
}
loginAlert.addTextField { (tf) in
tf.placeholder = "Password"
tf.isSecureTextEntry = true
}
//알림창 버튼 추가
loginAlert.addAction(UIAlertAction(title: "Cancel", style: .cancel))
loginAlert.addAction(UIAlertAction(title: "Login", style: .destructive){ (_) in
let account = loginAlert.textFields?[0].text ?? "" //첫번째 필드: 계정
let passwd = loginAlert.textFields?[1].text ?? "" //두번쨰 필드: 비밀번호
if self.uinfo.login(account: account, passwd: passwd){
//TODO:(로그인 성공시 처리할 내용이 여기에 들어갈 예정입니다.)
self.tv.reloadData() //테이블뷰를 갱신한다.
self.profileImage.image = self.uinfo.profile // 이미지 프로필을 갱신한다.
//로그인상태에 따라 로그인/로그아웃버튼 출력 ****************************************************
self.drawBtn()
}else{
let msg = "로그인에 실패하였습니다."
let alert = UIAlertController(title: nil, message: msg, preferredStyle: .alert)
alert.addAction(UIAlertAction(title: "OK", style: .cancel))
self.present(alert, animated: false)
}
})
self.present(loginAlert, animated: false)
}
//로그아웃
@objc func doLogout(_ sender: Any){
let msg = "로그아웃하시겠습니까?"
let alert = UIAlertController(title: nil, message: msg, preferredStyle: .alert)
alert.addAction(UIAlertAction(title: "취소", style: .cancel))
alert.addAction(UIAlertAction(title: "확인", style: .destructive) { (_) in
if self.uinfo.logout(){
//로그아웃시 처리할 내용이 여기에 들어갈 예정
// 테이블뷰를 갱신한다.
self.tv.reloadData()
self.profileImage.image = self.uinfo.profile //이미지프로필을 갱신한다.
//로그인상태에 따라 로그인/로그아웃버튼 출력 ****************************************************
self.drawBtn()
}
})
self.present(alert, animated: false)
}최초 화면 로딩시 로그인 상태에 따라 적절히 로그인/로그아웃 버튼을 출력한다.
override func viewDidLoad(){
//최초화면 로딩 시 로그인 상태에 따라 적절히 로그인/로그아웃 버튼을 출력한다.
self.drawBtn()
}
전체코드
UserInfomanager.swift
import UIKit
struct UserInfoKey {
// 저장에 사용할 키
static let loginId = "LOGINID"
static let account = "ACCOUNT"
static let name = "NAME"
static let profile = "PROFILE"
}
//계정 및 사용자 정보를 저장 관리하는 클래스
class UserInfoManager {
//연산 프로퍼티 loginId 정의
var loginId : Int {
get {
// 프로퍼티 리스트에 저장된 로그인 아이디를 꺼내어 제공
return UserDefaults.standard.integer(forKey: UserInfoKey.loginId)
}
set(v){
// loginId 프로퍼티에 할당된 값을 프로퍼티 리스트에 저장한다.
let ud = UserDefaults.standard
ud.set(v, forKey:UserInfoKey.loginId)
ud.synchronize()
}
}
//연산 프로퍼티 .account 정의
// 옵셔널 타입으로 선언, 이류는 비로그인 상태일때 이값을 nil로 설정하기위함
var account: String? {
get {
// 프로퍼티 리스트에 저장된 로그인 아이디를 꺼내어 제공
return UserDefaults.standard.string(forKey: UserInfoKey.account)
}
set(v){
// loginId 프로퍼티에 할당된 값을 프로퍼티 리스트에 저장한다.
let ud = UserDefaults.standard
ud.set(v, forKey:UserInfoKey.account)
ud.synchronize()
}
}
// name정의
var name: String? {
get{
return UserDefaults.standard.string(forKey: UserInfoKey.name)
}
set(v){
let ud = UserDefaults.standard
ud.set(v,forKey: UserInfoKey.name)
ud.synchronize()
}
}
// 연산profile정의
var profile: UIImage? {
get{
let ud = UserDefaults.standard
// Data로 읽어들인 이미지를 UIImage로 변환하여 리턴한다.
if let _profile = ud.data(forKey: UserInfoKey.profile){
return UIImage(data:_profile)
}else{
// 값이 없을 경우 기본이미지를 출력
return UIImage(named: "account.jpg")
}
}set(v){
if v != nil {
let ud = UserDefaults.standard
//pngData()는 UIImage타입을 ->Data로 변환해줌 변환후 저장한다.
ud.set(v!.pngData(), forKey: UserInfoKey.profile)
ud.synchronize()
}
}
}
var isLogin: Bool {
//로그인 아dl디가 0이거나 계정이 비어있으면
if self.loginId == 0 || self.account == nil {
return false
}else {
return true
}
}
//로그인 처리 메소드
func login(account: String, passwd: String) -> Bool {
//TODO : 서버와 연동되는 코드도 대체될 예정...
if account.isEqual("abc@gmail.com") && passwd.isEqual("1234"){
let ud = UserDefaults.standard
ud.set(100, forKey: UserInfoKey.loginId)
ud.set(account, forKey: UserInfoKey.account)
ud.set("해리포터", forKey: UserInfoKey.name)
ud.synchronize()
return true
} else {
return false
}
}
//로그아웃처리 메소드
func logout() -> Bool {
let ud = UserDefaults.standard
ud.removeObject(forKey: UserInfoKey.loginId)
ud.removeObject(forKey: UserInfoKey.account)
ud.removeObject(forKey: UserInfoKey.name)
ud.removeObject(forKey: UserInfoKey.profile)
ud.synchronize()
return true
}
}profileVC.swift
import UIKit
// 테이블뷰가 사용되긴 했지만, 테이블뷰컨트롤러는 아니다. 따라서 테이블뷰를 위한 프로토콜을 직접추가해주어야
// 원하는 테이블 뷰를 구현할수 있다.UITableViewDelegate, UITableViewDataSource 추가
class ProfileVC: UIViewController, UITableViewDelegate, UITableViewDataSource {
let profileImage = UIImageView() //프로필사진이미지
let tv = UITableView() //프로필목록
let uinfo = UserInfoManager()//개인정보 관리 매니저(로그인/ 로그아웃정보)
override func viewDidLoad() {
self.navigationItem.title = "프로필"
//뒤로가기 버튼 처리
let backBtn = UIBarButtonItem(title: "닫기", style: .plain, target: self, action: #selector(close(_:)))
self.navigationItem.leftBarButtonItem = backBtn
//배경이미지 설정
let bg = UIImage(named: "profile-bg")
let bgImg = UIImageView(image: bg)
bgImg.frame.size = CGSize(width: bgImg.frame.size.width, height: bgImg.frame.size.height)
bgImg.center = CGPoint(x: self.view.frame.width / 2, y: 40)
bgImg.layer.cornerRadius = bgImg.frame.size.width / 2
bgImg.layer.borderWidth = 0
bgImg.layer.masksToBounds = true
self.view.addSubview(bgImg)
//프로필 이미지와 테이블뷰 객체를 뷰 계층의 맨앞으로 가져오는 구문
// self.view.bringSubviewToFront(self.tv)
// self.view.bringSubviewToFront(self.profileImage)
// 네비게이션바 숨김처리
self.navigationController?.navigationBar.isHidden = true
//1.프로필 사진에 들어갈 기본이미지
// let image = UIImage(named: "account.jpg")
let image = self.uinfo.profile
// 2.프로필 이미지 처리
self.profileImage.image = image
self.profileImage.frame.size = CGSize(width: 100, height: 100)
// 이미지 중앙정렬
self.profileImage.center = CGPoint(x:self.view.frame.width / 2, y: 270)
// 3.이미지둥글게
self.profileImage.layer.cornerRadius = self.profileImage.frame.width / 2
self.profileImage.layer.borderWidth = 0
self.profileImage.layer.masksToBounds = true
// 4.루트뷰에 추가
self.view.addSubview(self.profileImage)
//테이블뷰의 기본 프로퍼티의 기본 속성을 설정합니다.
self.tv.frame = CGRect(x: 0, y: self.profileImage.frame.origin.y + self.profileImage.frame.size.height + 20, width: self.view.frame.width, height:100)
self.tv.dataSource = self
self.tv.delegate = self
self.view.addSubview(self.tv)
//로그인상태에 따라 로그인/로그아웃버튼 출력
//최초화면 로딩 시 로그인 상태에 따라 적절히 로그인/로그아웃 버튼을 출력한다.
self.drawBtn()
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 2
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// 여기에 셀구현 내용
let cell = UITableViewCell(style: .value1, reuseIdentifier: "cell")
cell.textLabel?.font = UIFont.systemFont(ofSize: 14)
cell.detailTextLabel?.font = UIFont.systemFont(ofSize: 13)
cell.accessoryType = .disclosureIndicator
switch indexPath.row {
case 0:
cell.textLabel?.text = "이름"
// cell.detailTextLabel?.text = "해리포터씨"
cell.detailTextLabel?.text = self.uinfo.name ?? "Login please"
case 1:
cell.textLabel?.text = "계정"
// cell.detailTextLabel?.text = "abc@gmail.com"
cell.detailTextLabel?.text = self.uinfo.account ?? "Login please"
default:
()
}
return cell
}
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
if self.uinfo.isLogin == false {
//로그인 되어있지 않다면 로그인 창을 띄워준다.
self.doLogin(self.tv)
}
}
// 프레젠트메소드방식으로 처리될예정이므로, 닫을때에도 dismiss 메소드를 사용한다.
@objc func close(_ sender: Any){
self.presentingViewController?.dismiss(animated: true)
}
//로그인 알림창
@objc func doLogin(_ sender: Any){
let loginAlert = UIAlertController(title: "LOGIN", message: nil, preferredStyle: .alert)
//알림창에 들어갈 입력폼 추가
loginAlert.addTextField { (tf) in
tf.placeholder = "Your Account"
}
loginAlert.addTextField { (tf) in
tf.placeholder = "Password"
tf.isSecureTextEntry = true
}
//알림창 버튼 추가
loginAlert.addAction(UIAlertAction(title: "Cancel", style: .cancel))
loginAlert.addAction(UIAlertAction(title: "Login", style: .destructive){ (_) in
let account = loginAlert.textFields?[0].text ?? "" //첫번째 필드: 계정
let passwd = loginAlert.textFields?[1].text ?? "" //두번쨰 필드: 비밀번호
if self.uinfo.login(account: account, passwd: passwd){
//TODO:(로그인 성공시 처리할 내용이 여기에 들어갈 예정입니다.)
self.tv.reloadData() //테이블뷰를 갱신한다.
self.profileImage.image = self.uinfo.profile // 이미지 프로필을 갱신한다.
//로그인상태에 따라 로그인/로그아웃버튼 출력 ****************************************************
self.drawBtn()
}else{
let msg = "로그인에 실패하였습니다."
let alert = UIAlertController(title: nil, message: msg, preferredStyle: .alert)
alert.addAction(UIAlertAction(title: "OK", style: .cancel))
self.present(alert, animated: false)
}
})
self.present(loginAlert, animated: false)
}
//로그아웃
@objc func doLogout(_ sender: Any){
let msg = "로그아웃하시겠습니까?"
let alert = UIAlertController(title: nil, message: msg, preferredStyle: .alert)
alert.addAction(UIAlertAction(title: "취소", style: .cancel))
alert.addAction(UIAlertAction(title: "확인", style: .destructive) { (_) in
if self.uinfo.logout(){
//로그아웃시 처리할 내용이 여기에 들어갈 예정
// 테이블뷰를 갱신한다.
self.tv.reloadData()
self.profileImage.image = self.uinfo.profile //이미지프로필을 갱신한다.
//로그인상태에 따라 로그인/로그아웃버튼 출력 ****************************************************
self.drawBtn()
}
})
self.present(alert, animated: false)
}
//로그인/로그아웃 버튼
func drawBtn() {
//버튼을 감쌀 뷰를 정의한다.
let v = UIView()
v.frame.size.width = self.view.frame.width
v.frame.size.height = 40
v.frame.origin.x = 0
v.frame.origin.y = self.tv.frame.origin.y + self.tv.frame.height
v.backgroundColor = UIColor(red: 0.98, green: 0.98, blue: 0.98, alpha: 1.0)
self.view.addSubview(v)
//버튼을 정의한다.
let btn = UIButton(type:.system)
btn.frame.size.width = 100
btn.frame.size.height = 30
btn.center.x = v.frame.size.width / 2 //중앙정렬
btn.center.y = v.frame.size.height / 2 //중앙정렬
//로그인 상태일 때는 로그아웃버튼을, 로그아웃 상태일때는 로그인 버튼을 만들어준다.
if self.uinfo.isLogin == true {
btn.setTitle("로그아웃", for: .normal)
btn.addTarget(self, action: #selector(doLogout(_:)), for: .touchUpInside)
}else {
btn.setTitle("로그인", for: .normal)
btn.addTarget(self, action: #selector(doLogin(_:)), for: .touchUpInside)
}
v.addSubview(btn)
}
}
'iOS > 기본편 | 실전편 -꼼꼼한재은씨' 카테고리의 다른 글
| ② 프로필 화면 / 프사눌러 이미지 변경하기 (0) | 2022.02.18 |
|---|---|
| SideBar / 계정관리 눌러 -> 새창 프로필화면으로 전환 (0) | 2022.02.17 |
| SideBar / 새글작성 눌러 -> 프론트뷰로 화면전환 (0) | 2022.02.16 |
| SideBar / 라이브러리 사용X (0) | 2022.02.15 |
| ② Picker View - customPlist / 커스텀 (0) | 2022.02.12 |




